Wiele miesięcy temu, we wpisie poświęconym darmowym narzędziom do tworzenia ładnych treści, poleciłam wam Typeform – aplikację do tworzenia pięknych i efektownych ankiet. Można z niej korzystać w formie płatnej oraz bezpłatnej, ale ta druga jest w zupełności wystarczająca dla przeciętnego użytkownika. Dodatkowo płatne są tu jedynie niektóre, bardziej zaawansowane funkcje i opcje.
Kiedy jakiś czas temu wypuściłam ankietę stworzoną za pomocą tego narzędzia, pojawiło się sporo pytań dotyczących korzystania z niego. Pomyślałam sobie, że wielu osobom pewnie przyda się taki mały przewodnik po tworzeniu formularzy. Starałam się omówić wszystko dośyć szczegółowo, ale gdyby jednak pojawiły się jakieś wątpliwości, pytajcie śmiało w komentarzach. Postaram się odpowiadać na bieżąco.
- Zaczynamy od wejścia na stronę Typeform i wciśnięcia przycisku „Get started now”. Możemy również od razu założyć konto. Nie jest ono niezbędne na początku, ale będzie potrzebne na późniejszych etapach, więc warto założyć je od razu.

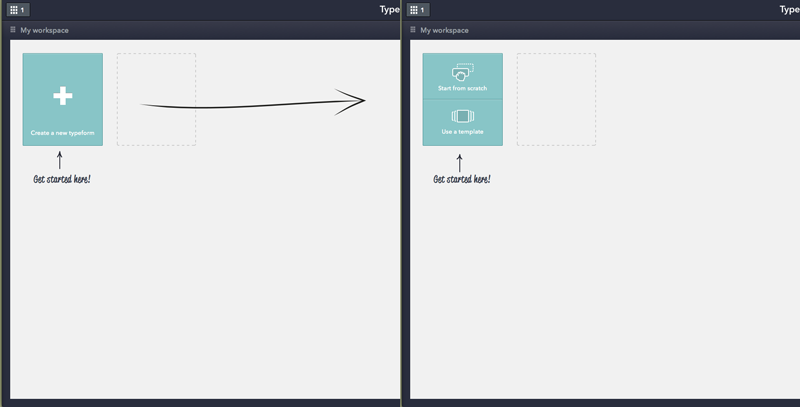
- Niezależnie od tego, co wybierzemy, znajdziemy się w panelu do zarządzania ankietami. Tam wybieramy opcję „Create a new typeform”. Po wciśnięciu przycisku pokażą się dwie opcje: „Start from scratch” – umożliwiająca tworzenie ankiety od zera oraz „Use a template” – oferująca gotowe szablony graficzne i szkielety ankiet. W tej instrukcji skupiam się na tworzeniu od zera.

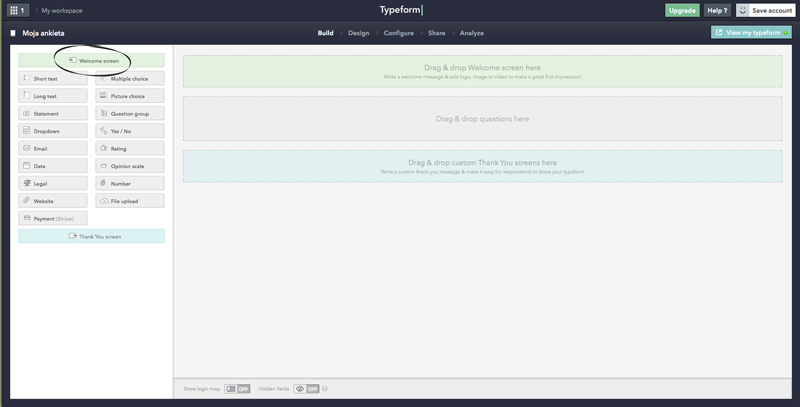
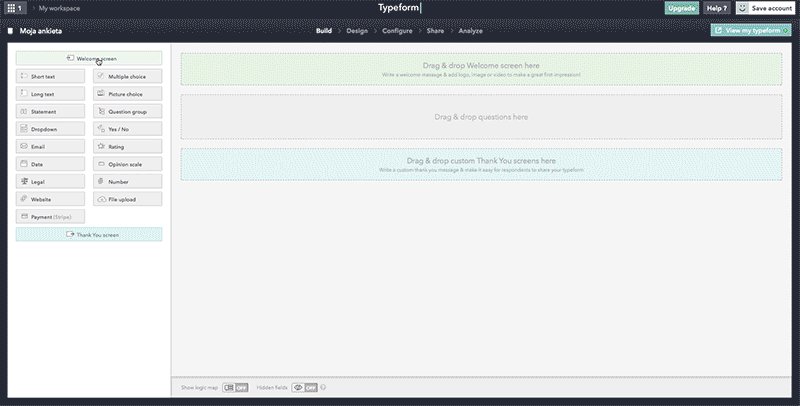
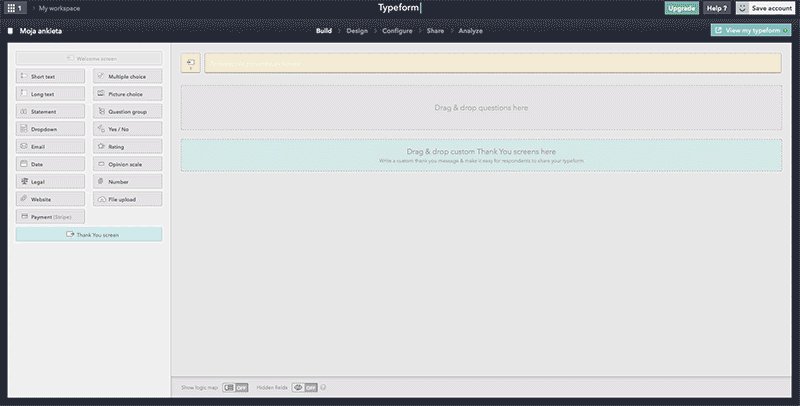
- Kiedy wybierzemy opcję „Start from scratch”, przeniesiemy się do panelu roboczego. Tutaj znajdują się wszystkie elementy, które możemy dodać do ankiety. Zaznaczony na zielono „Welcome screen” to ekran powitalny. Wszystkie szare elementy to różnego rodzaju formy pytań i odpowiedzi, które możemy dołączyć. Są tu standardowe opcje, jak: pytania otwarte, zamknięte, rozwijane listy z odpowiedziami, ale również przyciski potwierdzające zgodę na jakieś działania i odpowiedzi w formie zdjęć/grafik lub skali ocen. Niebieska część to ekran pożegnalny, ale ta opcja jest dostępna jedynie w wersji płatnej.

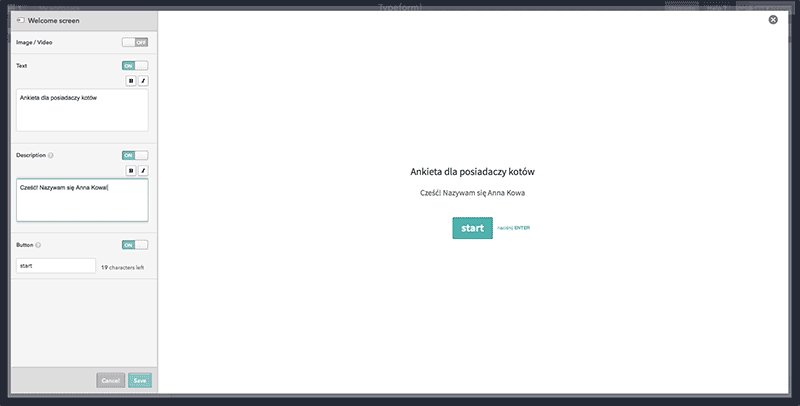
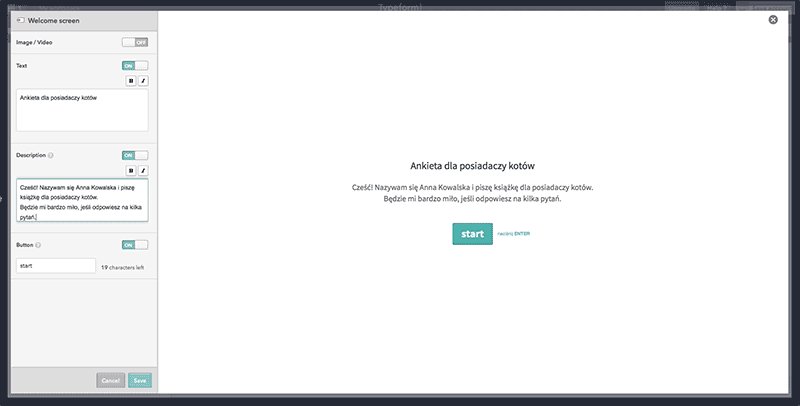
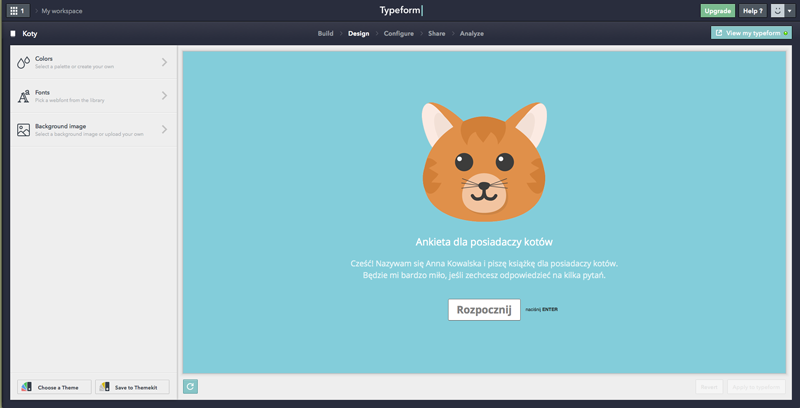
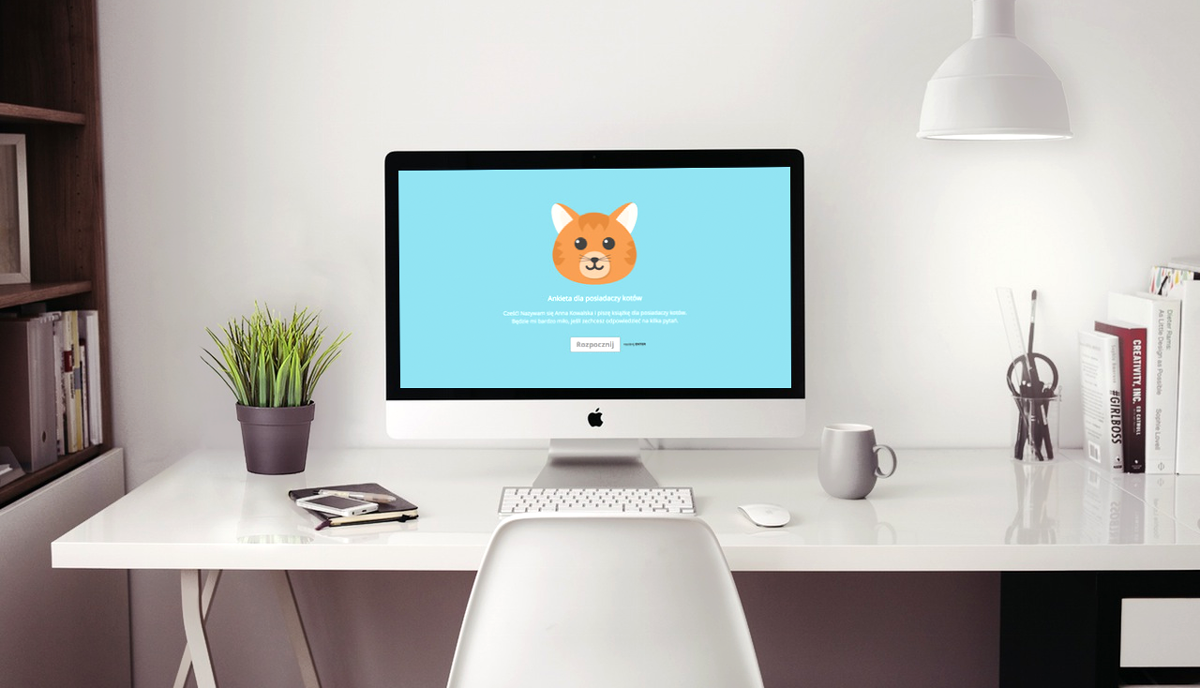
- Tworzenie ankiety zaczynam zawsze od stworzenia ekranu powitalnego („welcome screen”). Wystarczy kliknąć na zielony przycisk i zostaniemy przeniesieni do edycji tej części. Powinna ona zawierać krótkie wprowadzenie, które wyjaśnia kim jesteśmy i w jakim celu przeprowadzamy ankietę. Możemy tutaj również dołączyć grafikę, zdjęcie lub wideo, które przyciągnie odbiorcę i zachęci go do wypełnienia.

Co oznaczają poszczególne pola w „Welcome screen”?
- Image/Video – wybierając „On”, mamy możliwość załadowania zdjęcia lub wideo,
- Text – tytuł ankiety,
- Description – dodatkowy opis,
- Button – tekst pojawiający się w przycisku (domyślnie jest to słowo „start”).
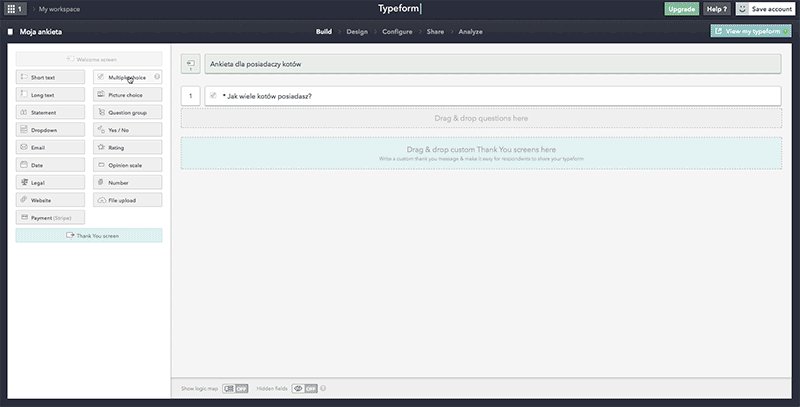
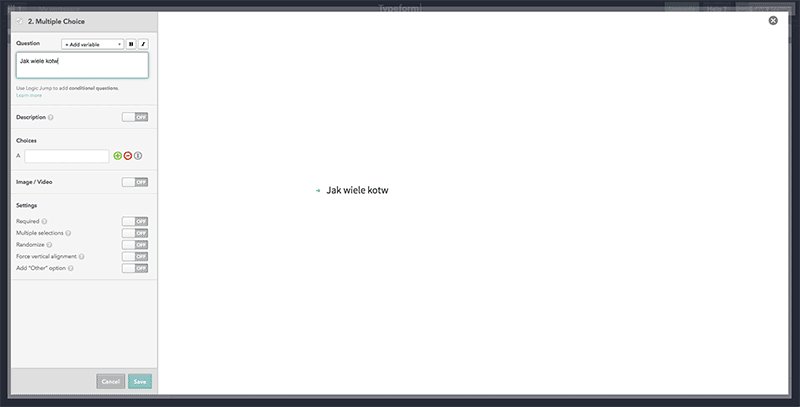
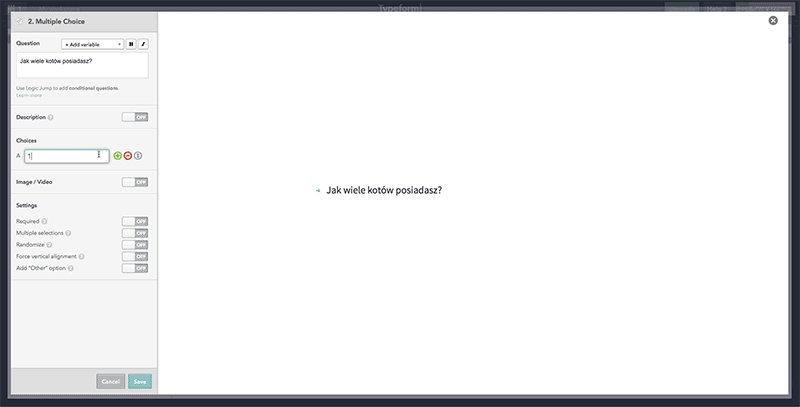
- Po zapisaniu ekranu powitalnego, dodajemy pytania. Wśród szarych opcji szukamy formy, która będzie najbardziej pasowała do naszego pytania, klikamy w nią i przechodzimy do edycji. Kiedy pytanie jest gotowe, zapisujemy je, klikając „Save” i dodajemy kolejne.

Co oznaczają niektóre opcje w edycji pytań?
- Maximum n. of characters – wypełniamy to pole, gdy chcemy, by odpowiedź miała określoną liczbę znaków,
- Required – wybieramy, gdy chcemy, by odpowiedź na pytanie była obowiązkowa,
- Description – dodatkowy opis, wyjaśniający bardziej szczegółowo pytanie,
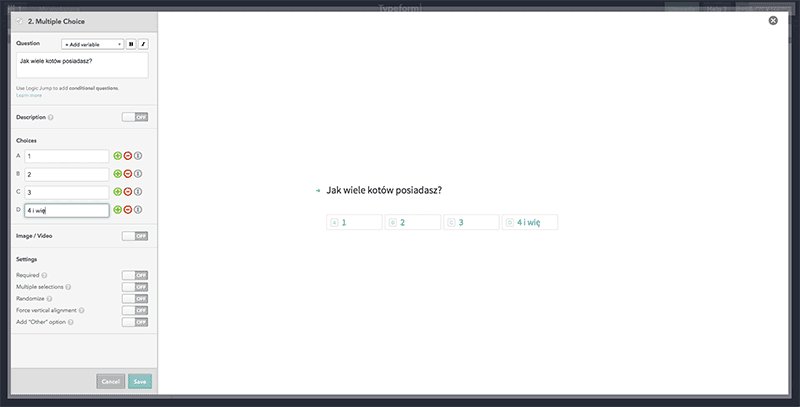
- Choices – miejsce, w którym wpisujemy opcje przy pytaniu zamkniętym,
- Multiple selections – wybieramy, gdy chcemy umożliwić wielokrotny wybór,
- Randomize – wybieramy, gdy chcemy, by odpowiedzi pokazywały się w losowej kolejności,
- – wyświetla odpowiedzi jako pionową listę (domyślnie lista ta jest pozioma, jak powyżej),
- Add “Other” option – dodaje opcję „Inne”.
- W trakcie tworzenia, możemy podglądać naszą ankietę, wybierając w prawej, górnej części przycisk „View my typeform”.
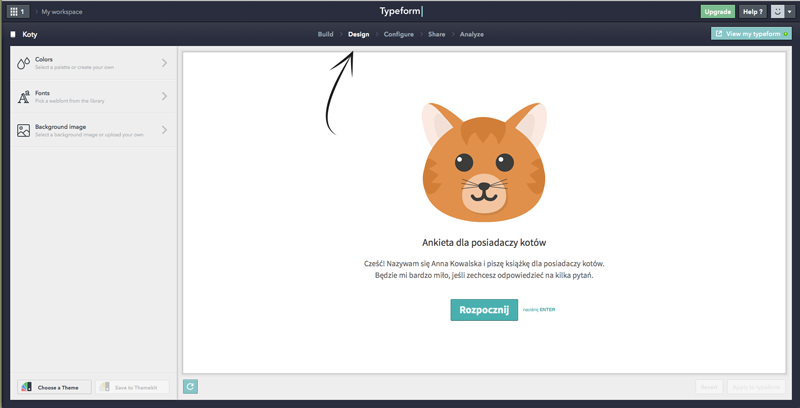
- Kiedy wszystkie pytania są już gotowe, przechodzimy do edycji strony wizualnej, wybierając opcję „Design”. Tam, po lewej stronie mamy trzy panele: kolory, fonty i obraz w tle.

- W panelu kolorów możemy skorzystać z gotowych palet lub ustawić własne kolory poszczególnych elementów. Możemy zmienić kolory pytań („questions”), przycisków („button”), odpowiedzi („answear”) oraz tła („background”). Po wybraniu pasujących opcji, zatwierdzamy je, klikając „Apply to typeform”. Podobnie wygląda wybór fontów.

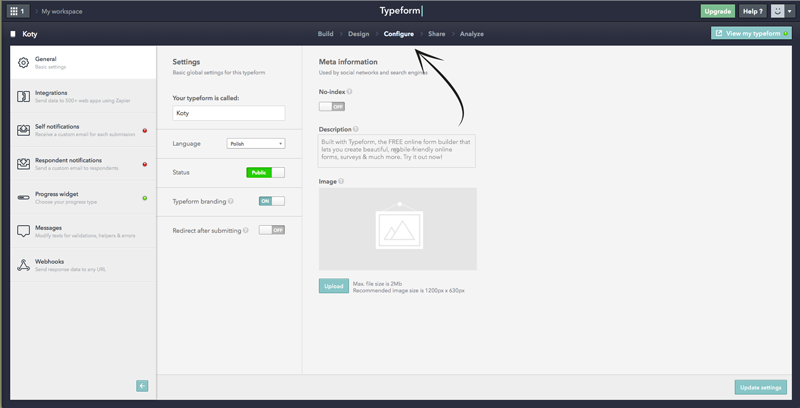
- Po dopieszczeniu szczegółów, przechodzimy do kolejnej zakładki – „Configure”. Tutaj możemy zmienić wiele ustawień naszej ankiety, na przykład ustawić powiadomienia o odpowiedziach, zmienić treść tekstów, które pojawiają się w trakcie wypełniania, zmienić status ankiety lub wybrać formę wyświetlania postępu. Jeśli nie chcecie zagłębiać się zbytnio w szczegóły, możecie pominąć tę zakładkę.

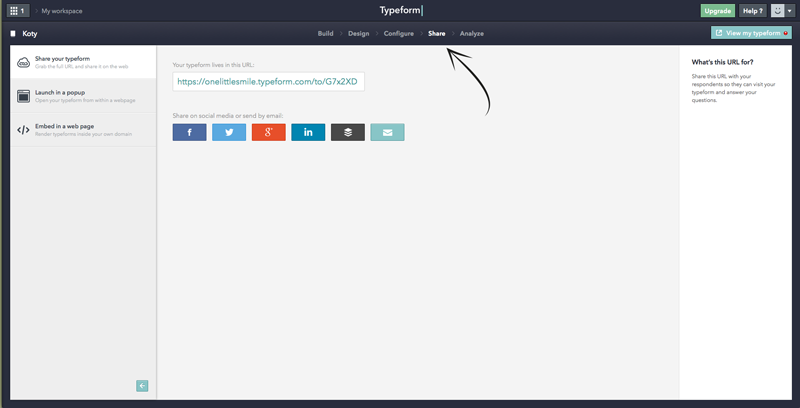
- Kolejnym przystankiem jest bardzo ważna zakładka „Share”. Dzięki której możemy zdecydować, w jakiej formie udostępnimy ankietę odbiorcom. Mamy tu trzy opcje: udostępnienie linku, pod którym znajduje się ankieta; uruchamianie ankiety jako pop-up na stronie i osadzenie ankiety na stronie. Najprostszą i najwygodniejszą formą jest udostępnienie ankiety w formie linku i jeśli nie macie zbyt dużego doświadczenia z pozostałymi opcjami, wybierzcie właśnie link.

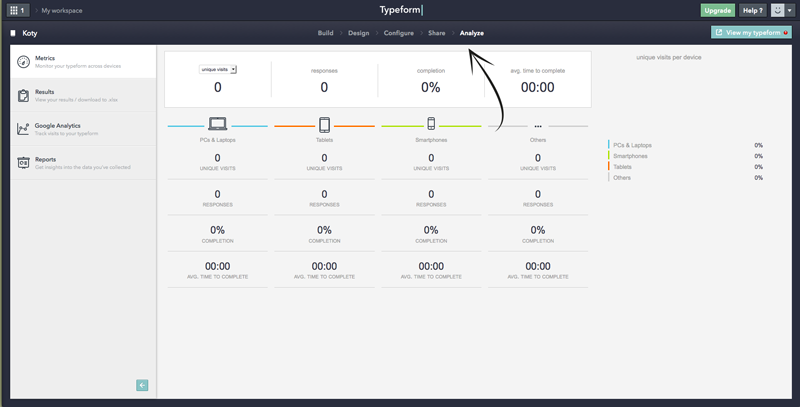
- Rozsyłamy link do odbiorców lub udostępniamy go w mediach społecznościowych i przechodzimy do zakładki „Analyze”. Tam będą zbierane odpowiedzi. W panelu „Metrics” są gromadzone dane dotyczące tego, jak wiele osób wypełniło ankietę, na jakim urządzeniu, jaka część z nich dobrnęła do końca i jak wiele czasu im to zajęło. Panel „Results” zawiera odpowiedzi na pytania w formie arkusza kalkulacyjnego. Jest tu również panel „Google Analytics” umożliwiający podpięcie tego narzędzia, a także panel „Reports”, który generuje raporty, gdy uzbieramy już trochę odpowiedzi.

Przykładowe ankiety:
Pierwszą ankietę stworzyłam jakiś czas temu, jeśli zaglądacie na blogowy fan page, pewnie mieliście okazję ją zobaczyć, a może nawet wypełnić. Jest dosyć krótka, ale być może przekona Was do tego narzędzia. Druga z kolei to przykład znaleziony bezpośrednio na stronie Typeform. To tyle ode mnie. Mam nadzieję, że rozwiałam wątpliwości. Koniecznie pochwalcie się swoimi ankietami, kiedy uda Wam się stworzyć coś ciekawego!





Zapamiętam tą aplikację na przyszłość :)
super, bardzo dobry tutorial, plus efekt wizualny; a w jakiej aplikacji zrobiłaś efekty ruchome na obrazku?
QuickTime Player + Photoshop :)
dziękuję :)
Świetny poradnik. Dziękuję, chętnie skorzystam.
Przyda się, tak łatwiej, a przede wszystkim szybciej.
Świetny wpis Paulina! Znam to narzędzie z któregoś z kursów online i uwielbiam! Jest estetyczne, przyjemnie się z niego korzysta no i ankieta wygląda dużo lepiej niż ta stworzona w formularzach google :)
Jesteś moim graficznym Mistrzem! :)
Pewnie w ciągu następnych kilku tygodni blogosfera rozkwitnie ankietami stworzonymi według Twojej instrukcji :) Ale to dobrze, w końcu będzie ładnie :)
Dziękuję za ten wpis! Dzięki Tobie jutro puszczę w świat swoją pierwszą ankietę! :)
Bardzo dziękuję za ten artykuł! Zastanawiałam się ostatnio jak można zrobić ładną ankietę i trafiłam do Ciebie :)
Bardzo przydatne rzeczy można znaleźć na tym blogu. Ankiety teraz się przydają nie tylko na studiach, ale przede wszystkim na blogach. Faktycznie, wyszło to wszystko ładnie i profesjonalnie :)
Szukałam takiej instrukcji, dzięki.
Świetna sprawa! Mam nadzieję, że badania do mojej magisterki przebiegną szybko i sprawnie. Możesz jeszcze powiedzieć jak wyglądają wyniki? czy są równie estetyczne? :)
Wyniki przypominają arkusz kalkulacyjny, ale można również zobaczyć je również w formie raportu z wykresami itp. :)